Evolving logo
– Rebranding National Geographic
Rebranding project of National Geographic using APIs that evolve using real live data.
Challenge
In today’s world, diversity and natural environment are considered to be something in danger, often associated with concerns and anxiety. However, as National Geographic is the magazine that appreciates diversity across the globe, I wanted to bring its value of appreciating the world’s wonders in nature, history and science with data that suggest viewers of how diverse the world can be.
Solution
I figured out these diversity in nature and culture are deeply associated with seasons and climate zones. Seasons and climate zones are diversified by the length of daytime and the amount of sunlight locations get at a certain period of time.
Using the iconic National Geographic frame, I decided to expand the frame to reflect the length of the daytime on the width, and the latitude of the location as the height. It created variety depending on where the location users selected.
API used:
- Forward & Reverse Geocoding
- Sun Calculator
Original Logo

Logo Generator

Application Images












Data Visualized Lush Soap Bar
A visual system created from data of the sweetness and refreshing texture of Lush Soap Bar that express the sensory information about each soap products.

Challenge
Lush Soap Bar is a series of soaps that is environmentally friendly and rich in variety of scent, texture and colors. The only difference among these soaps are in their scent and aroma, summing up to more than 24 kinds.
My challenge here was to create a visual system that express the uniqueness of each soap while giving a same system that shows these soaps are from the same series.
Solution
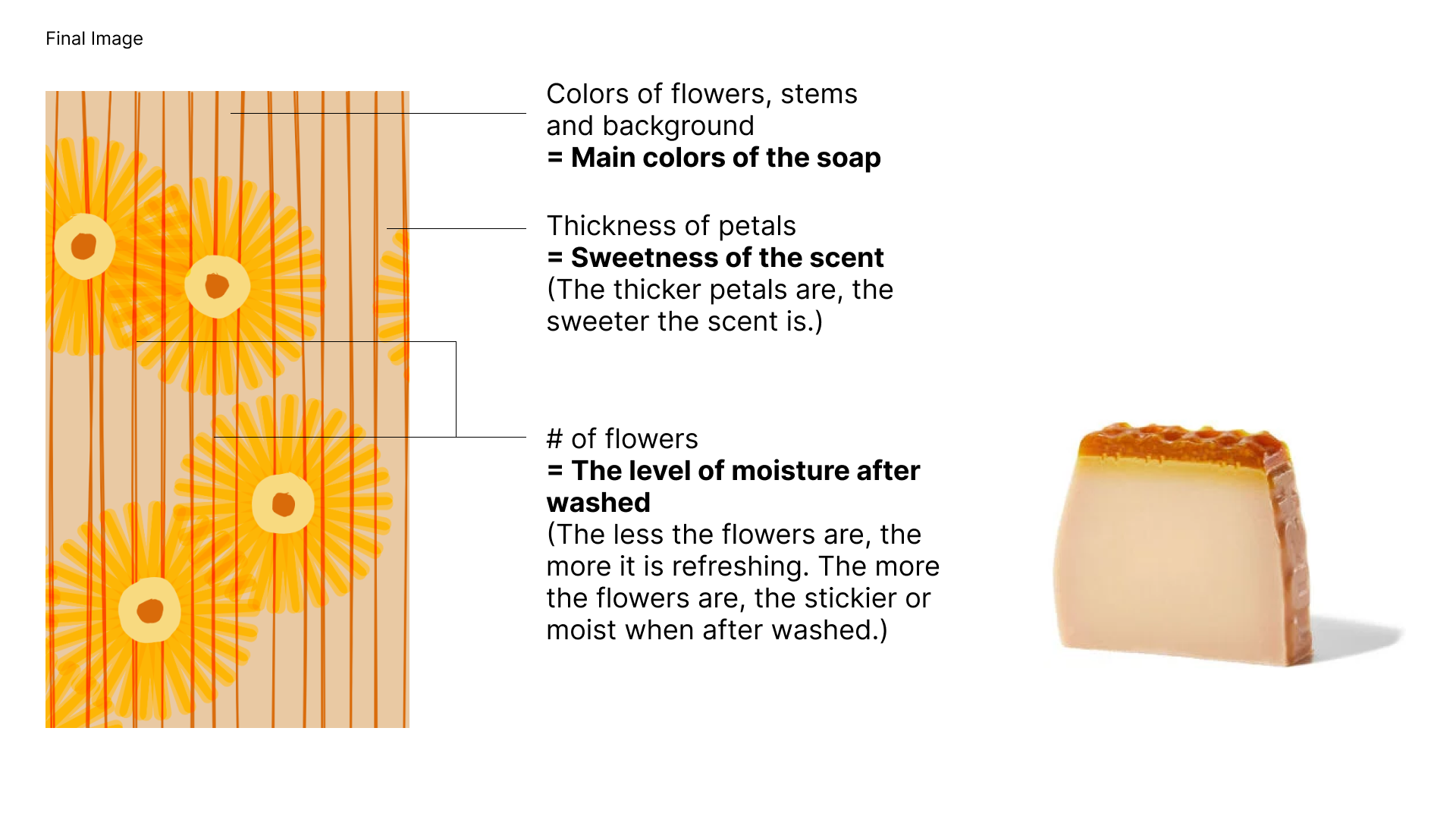
After trying out many kinds of soaps in Lush stores, I figured out that the sweetness of scent and texture of my hands after I used the soap. I mapped and visualized the sweetness of scents (refreshing, floral, citrus etc...) as the number of petals on each flower, and moisture level of my hands after used as the number of flowers on each screen.
Because Lush is an organic brand, I also wanted to express its relationships with the nature through beautiful flowers coded digitally. After some iterations, I created a series of flower garden for each soap that look as if they’re human-made.
Built through custom-made CMS, and developed through scribble.p5 library.
Final Output
















Posters

 Instagram Stories
Instagram Stories Merch
Merch 

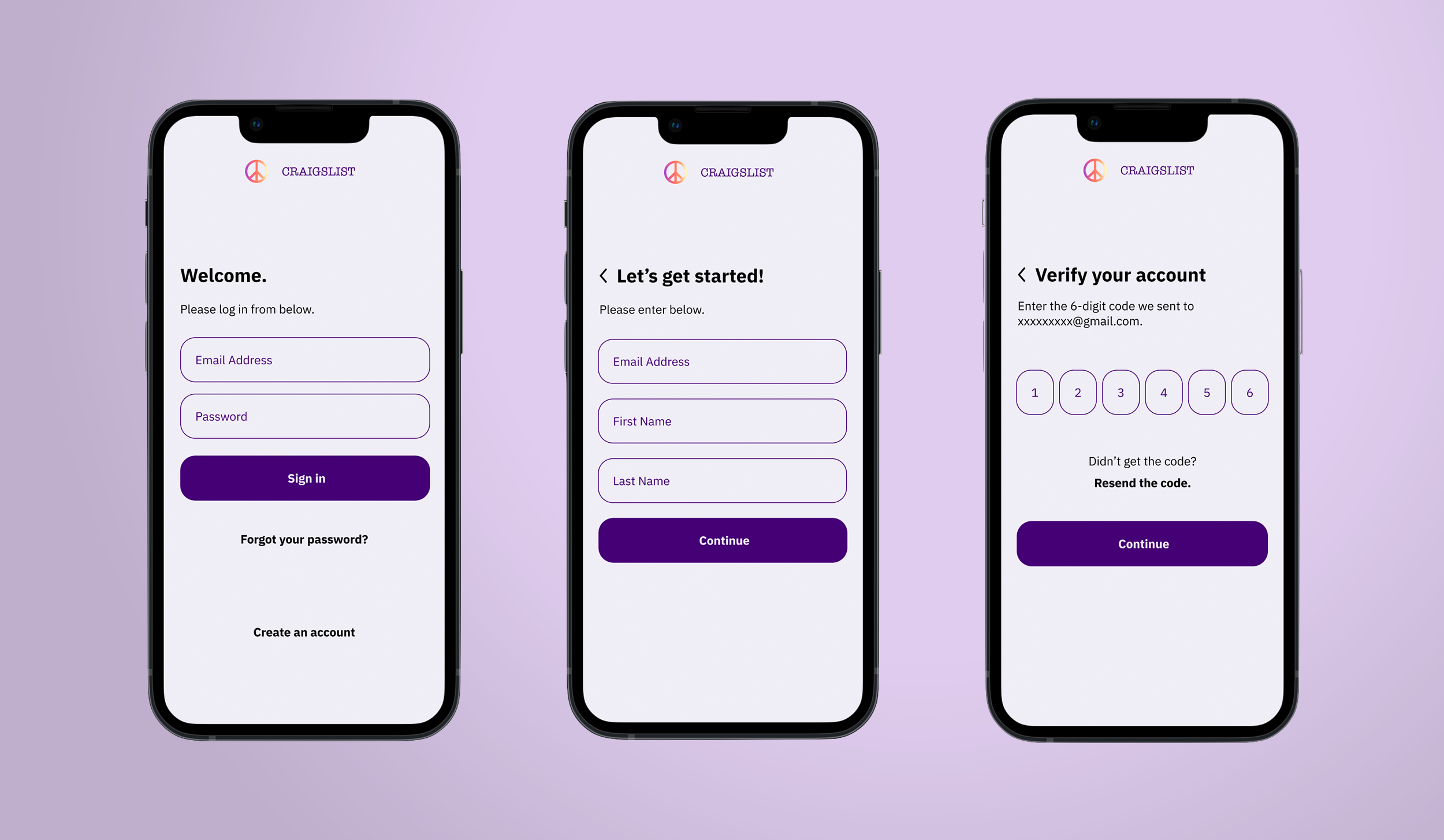
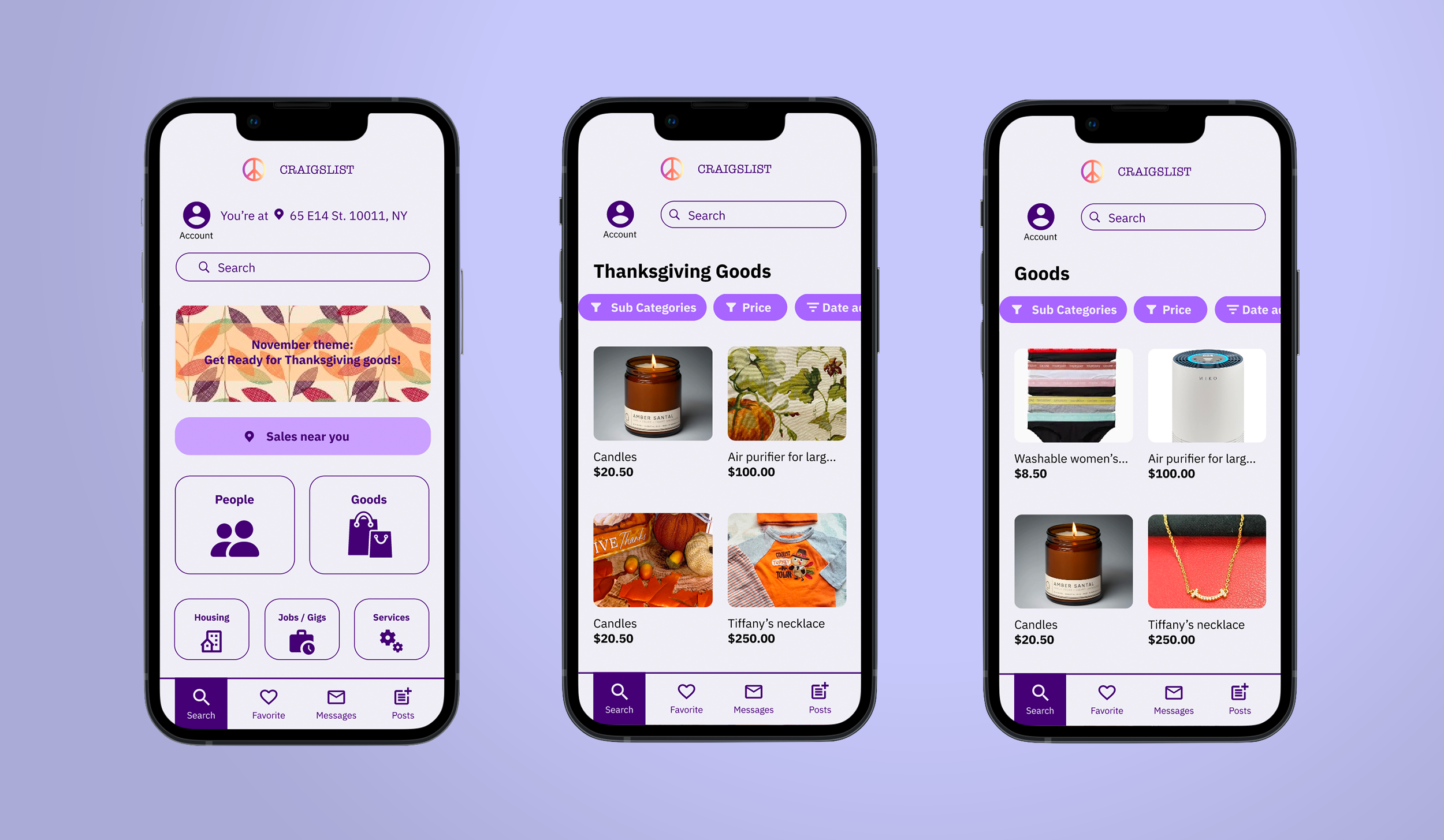
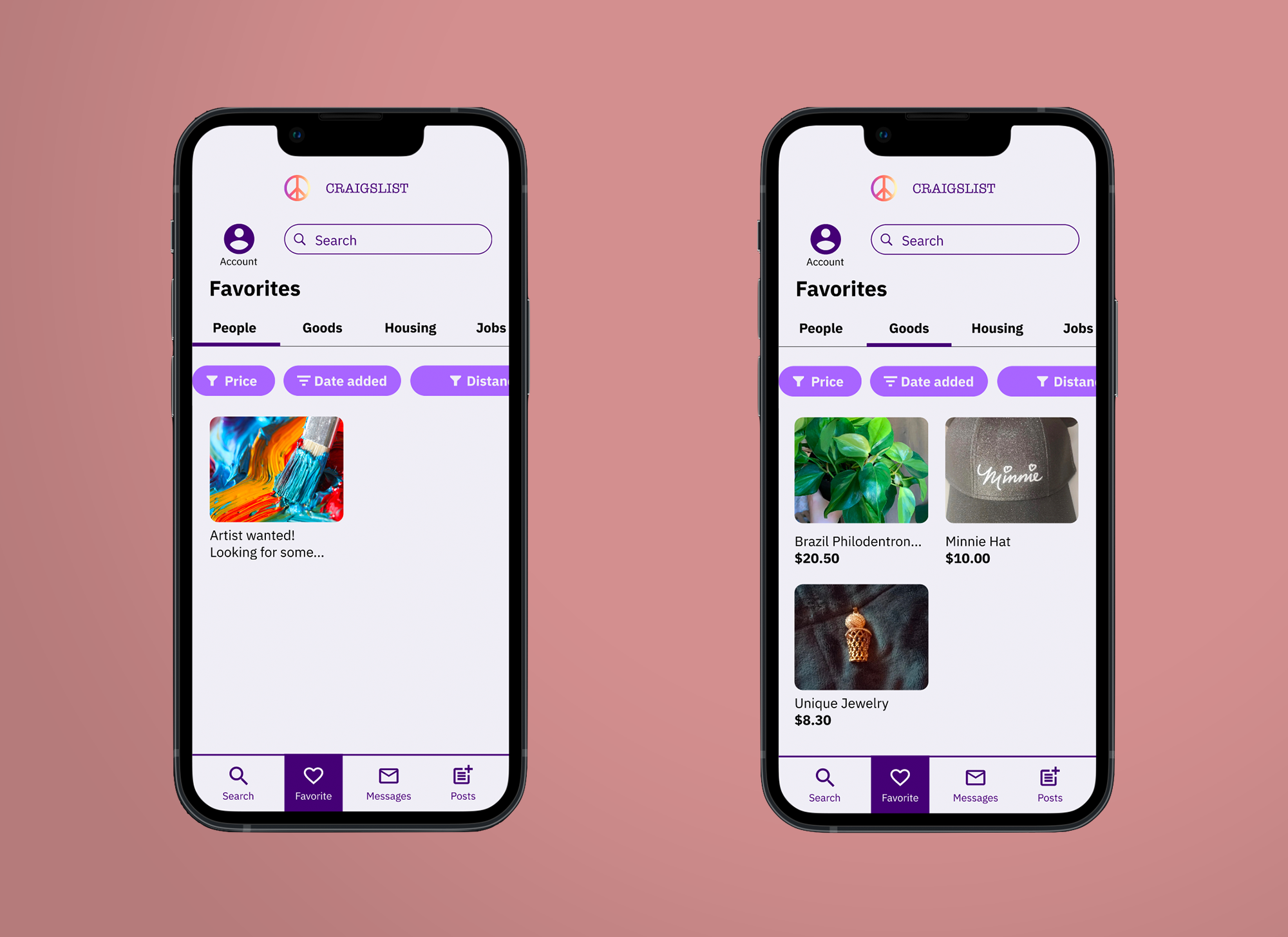
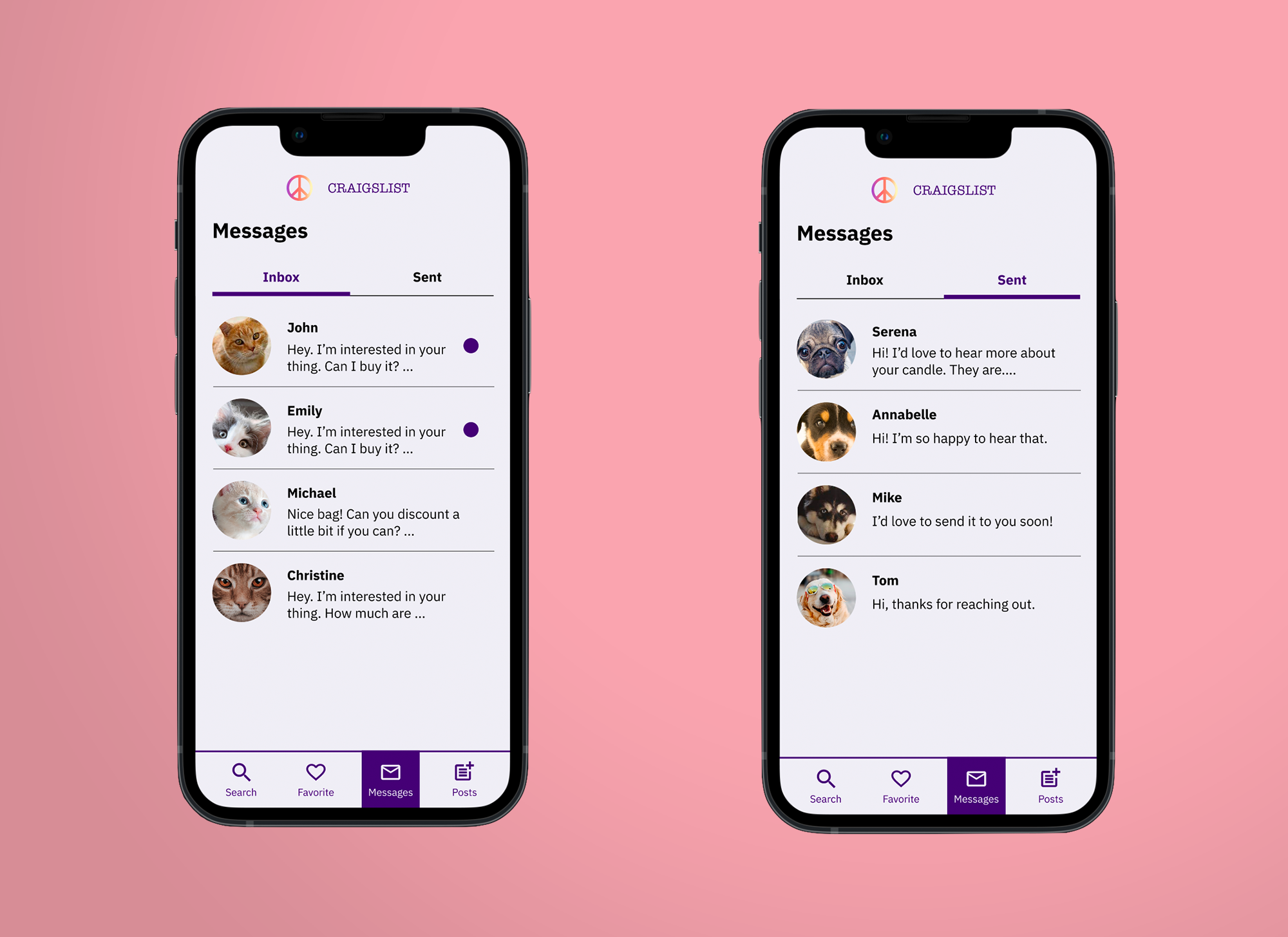
Redesigning Craigslist
Rebranding current Craigslist’s mobile app by redesigning and adding additional features.

Challenge
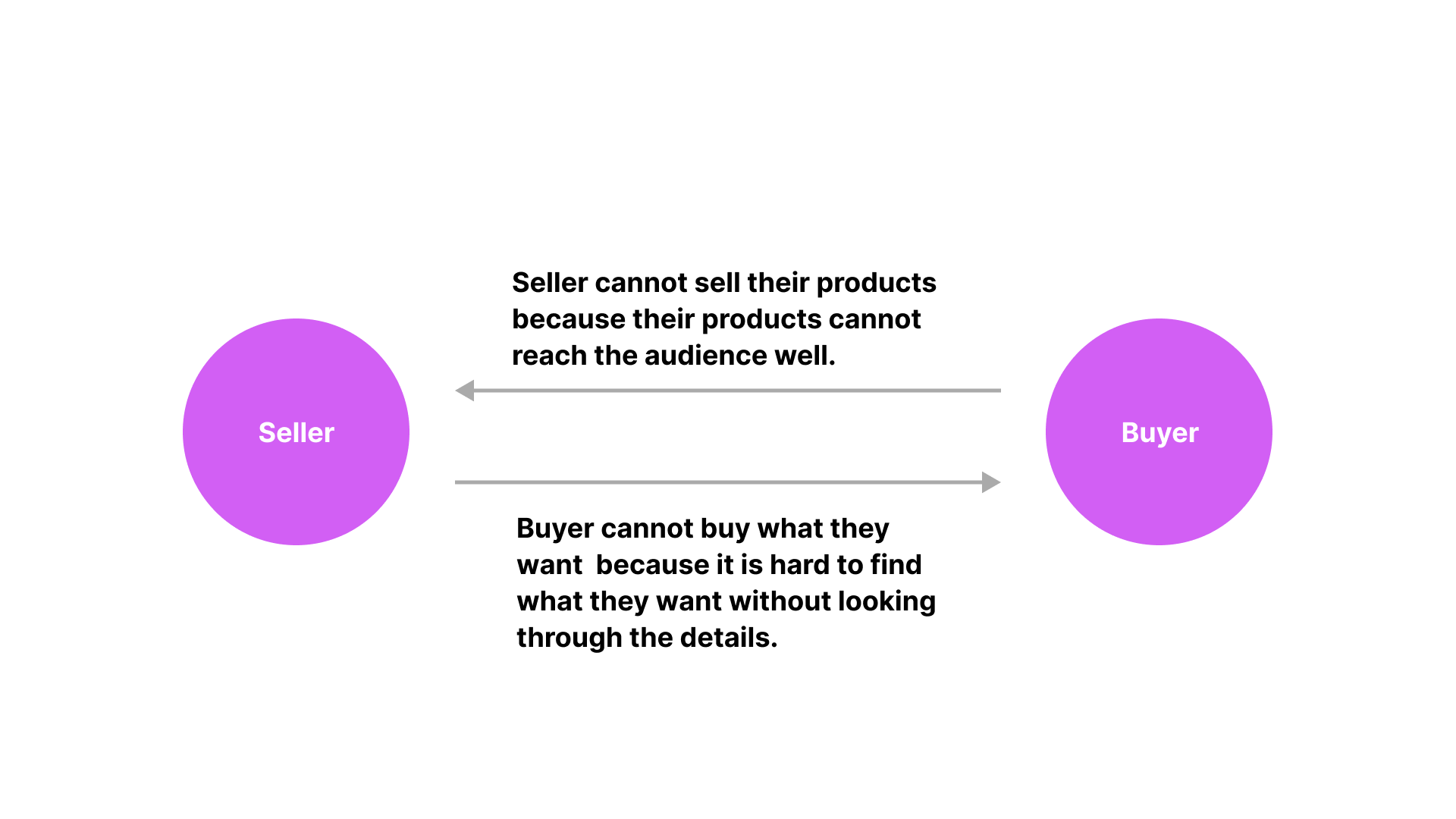
Craigslist is a global forum that enables users to post on gigs, sales and community they want to share. Even though it has a lot of communities and functions, the current mobile app has two major issues:
1. Beginner buyers cannot find ideal items to buy.
2. Sellers cannot sell their products effectively.
Solution
To tackle these two problems, I decided to approach two ways.
1. For buyers, I set a new section that navigate buyers to check for seasonal and local features that they can browse first.
2. For sellers, I added tips on how to create attractive post when posting their products on Craigslist.
Additionally I redesigned the screen to be able to navigate easier by clarifying the overall information hierarchy.
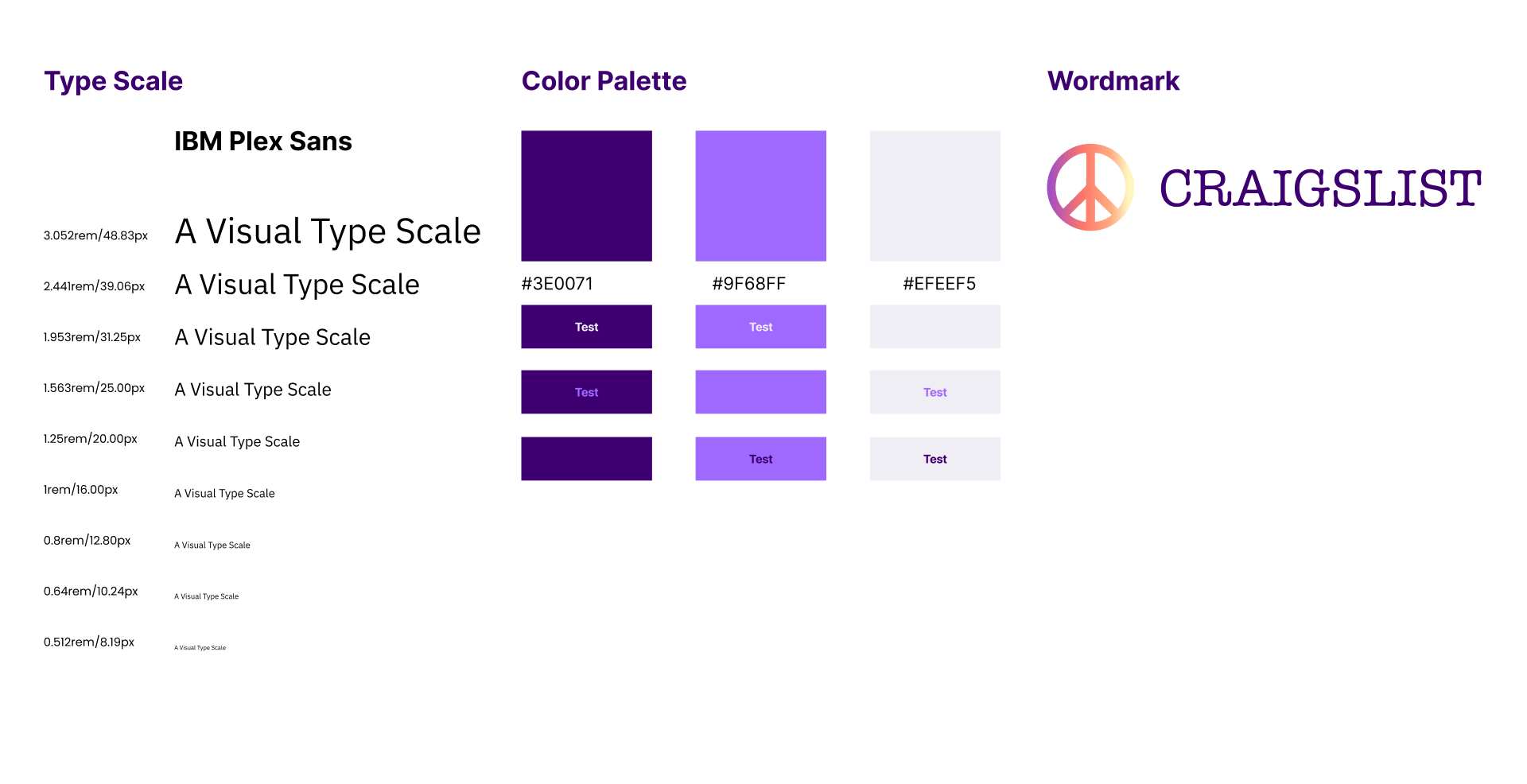
Final Output
See the prototype from here.






Thinking Process
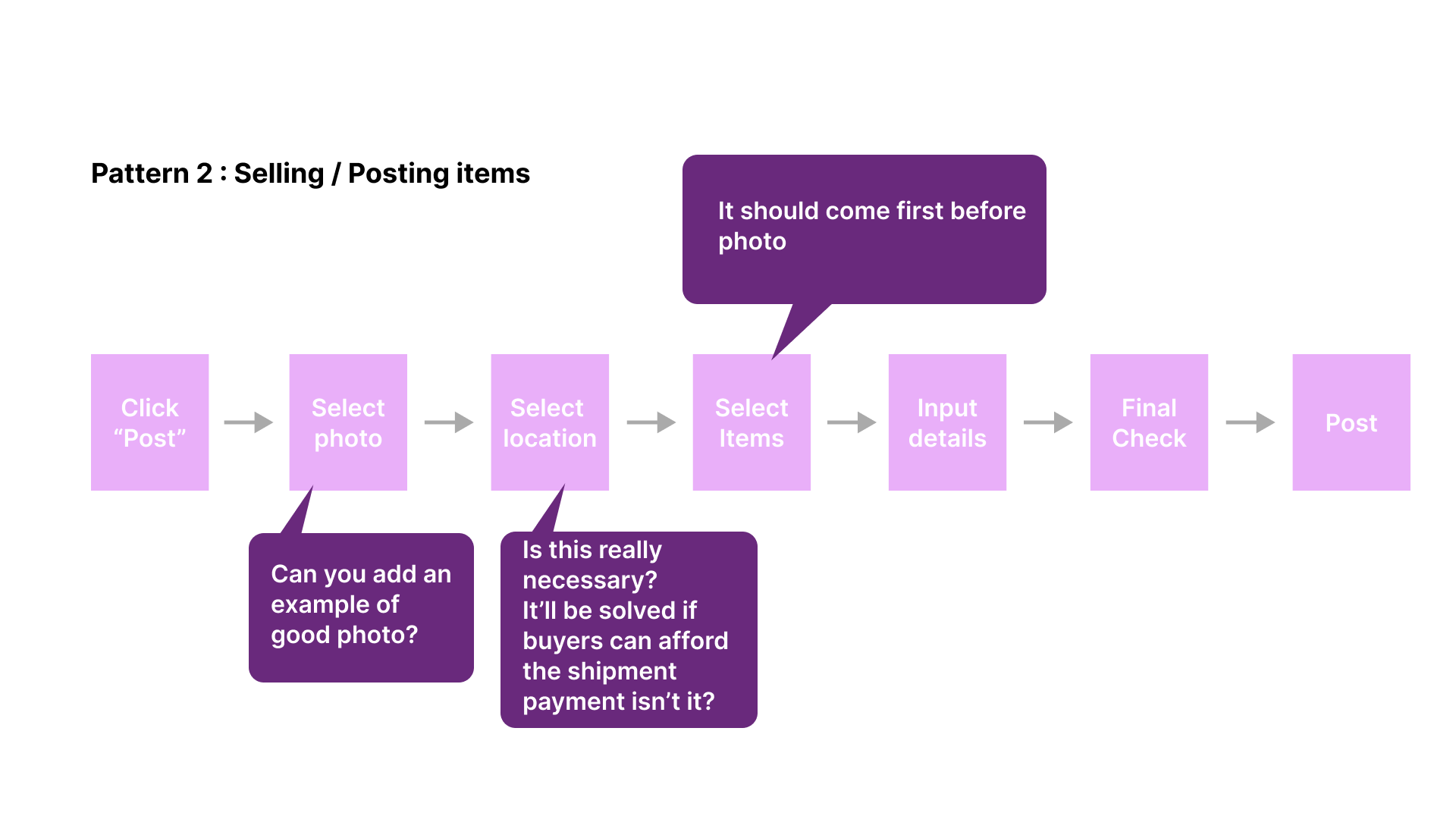
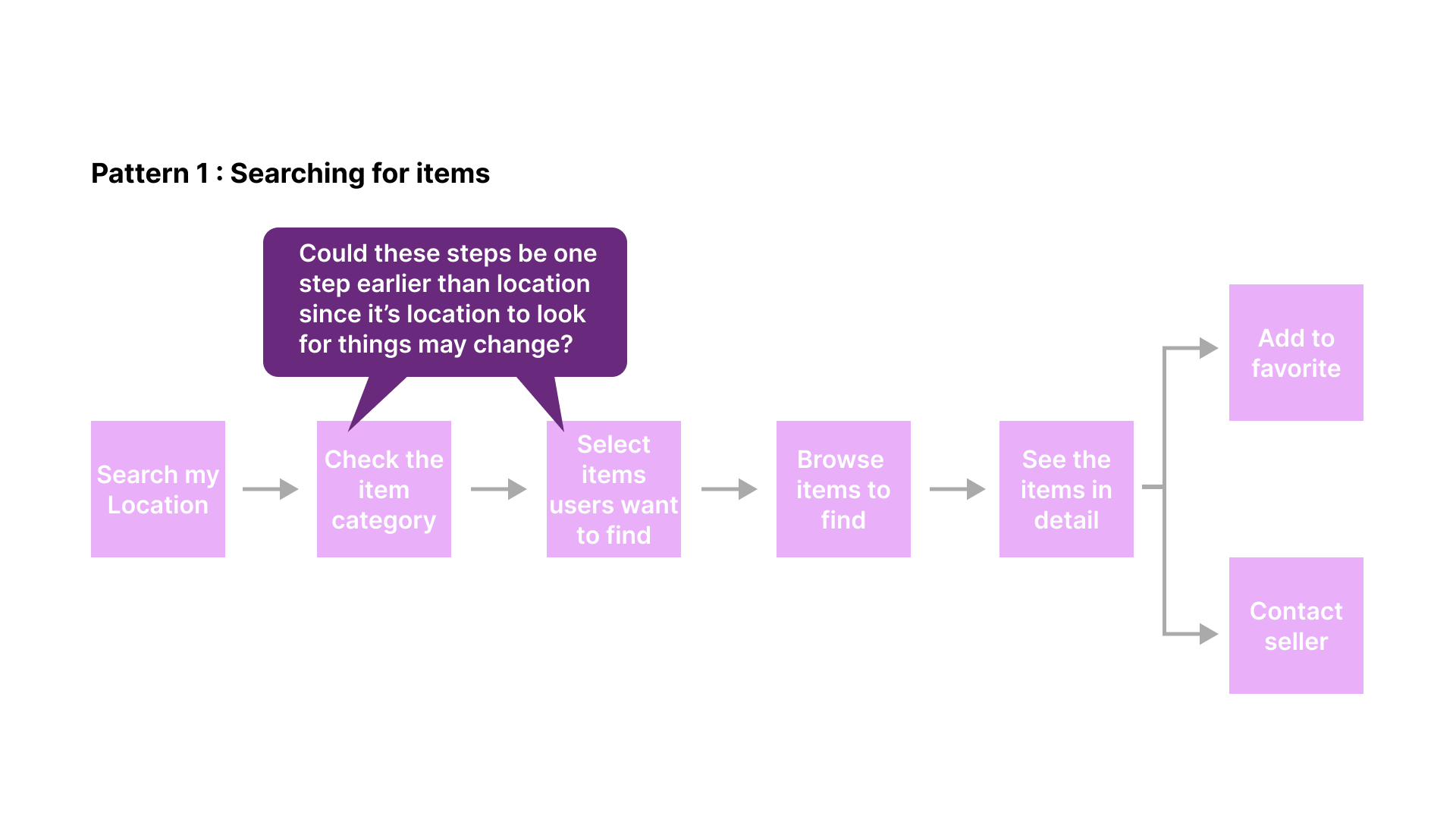
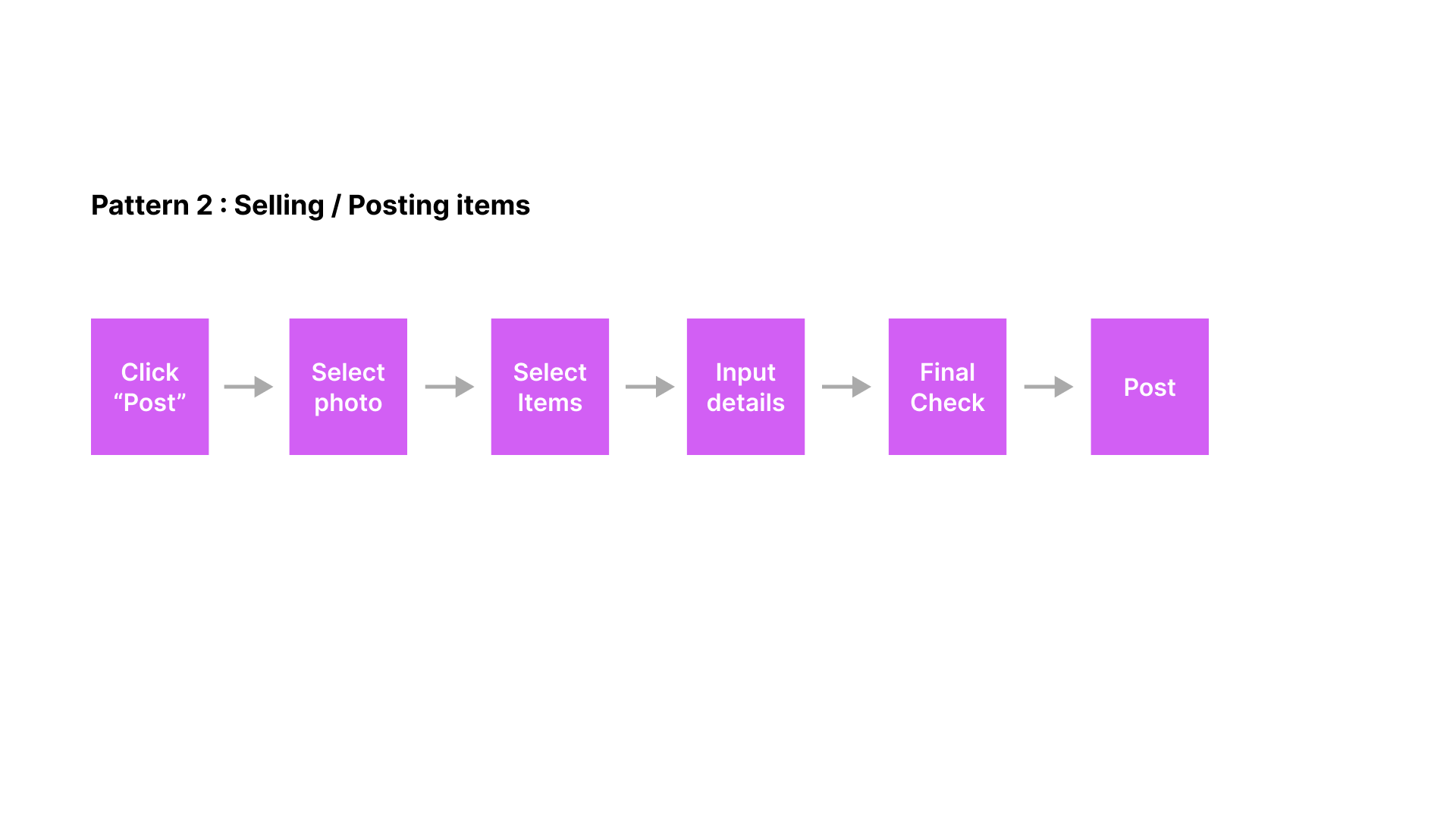
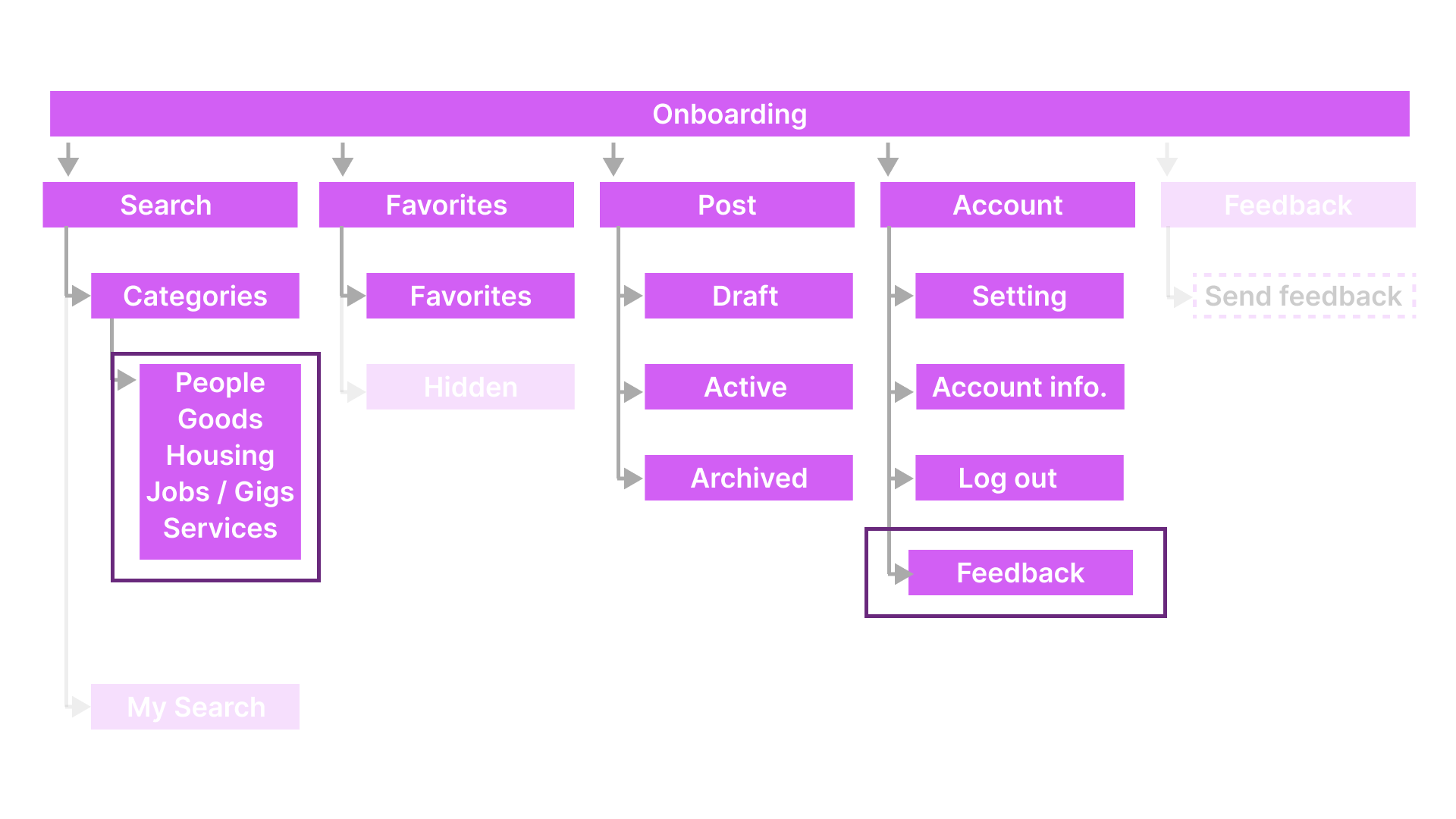
Current User Flow & Information Architecture



Problem Statement



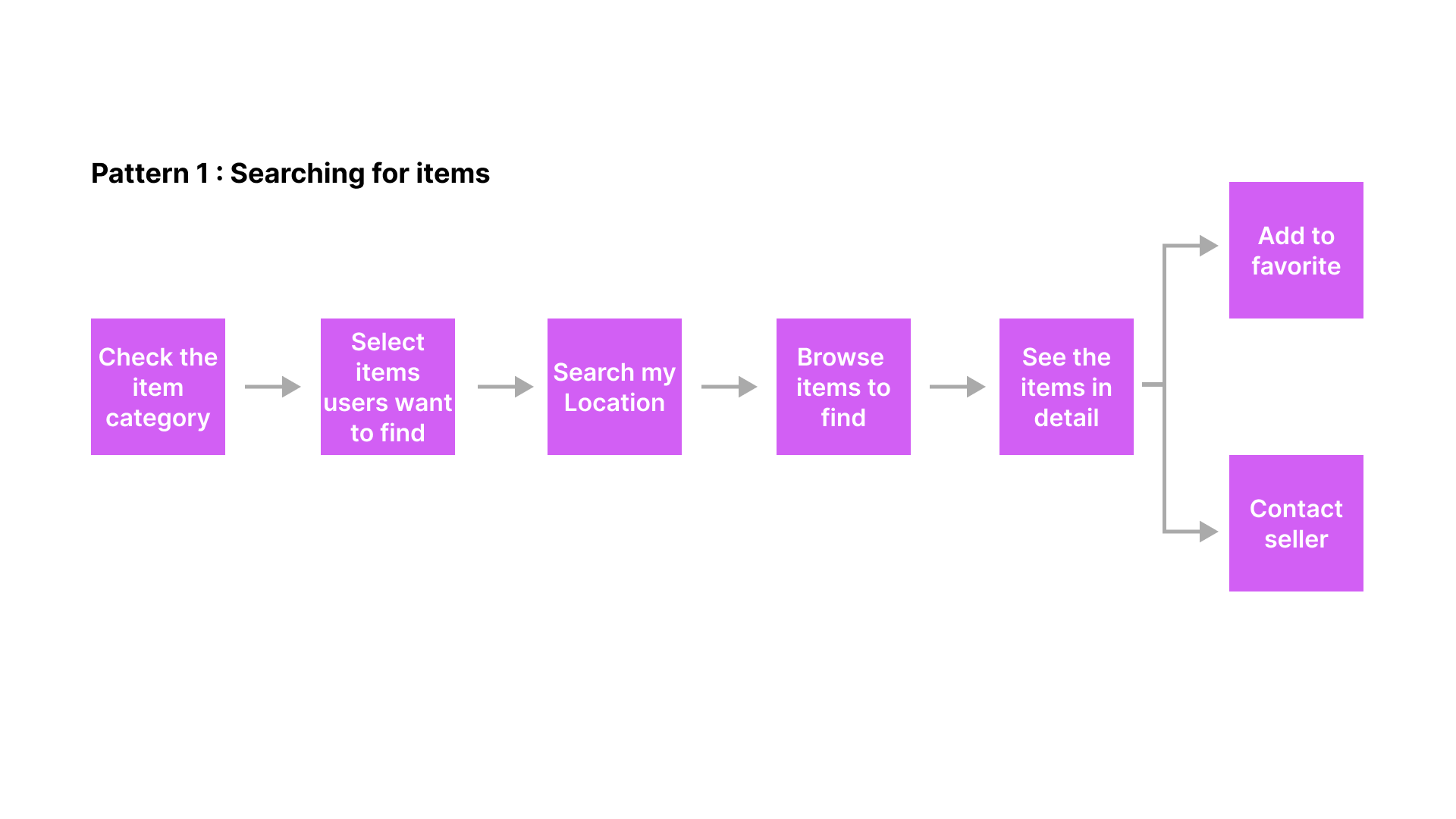
Improved User Flow & Infomration Architecture




Generative Identity
- Isamu Noguchi Museum
Rebranding project using generative identity of “Isamu Noguchi Museum.”

Challenge
My challenge was to blend cultural nuance into current branding of Isamu Noguchi Museum. The current logo and design is minimalistic in black and white, whereas his pieces in his exhibition held in Tokyo in June 2021 featured more warmth that shed light on his cultural background. I wanted to rebrand the museum in more interactive manner while showing the beauty of Noguchi’s work.
Solution
I created an animated logo that features his signature work, resembling his work “the light sculpture.” In order to make it mysterious yet revealing some features of Noguchi’s work, I used colors and shapes out of Noguchi’s work presented in his museum and created an interactive system that spur imagination of the experience viewers can have there.
Generated Images












Application Images






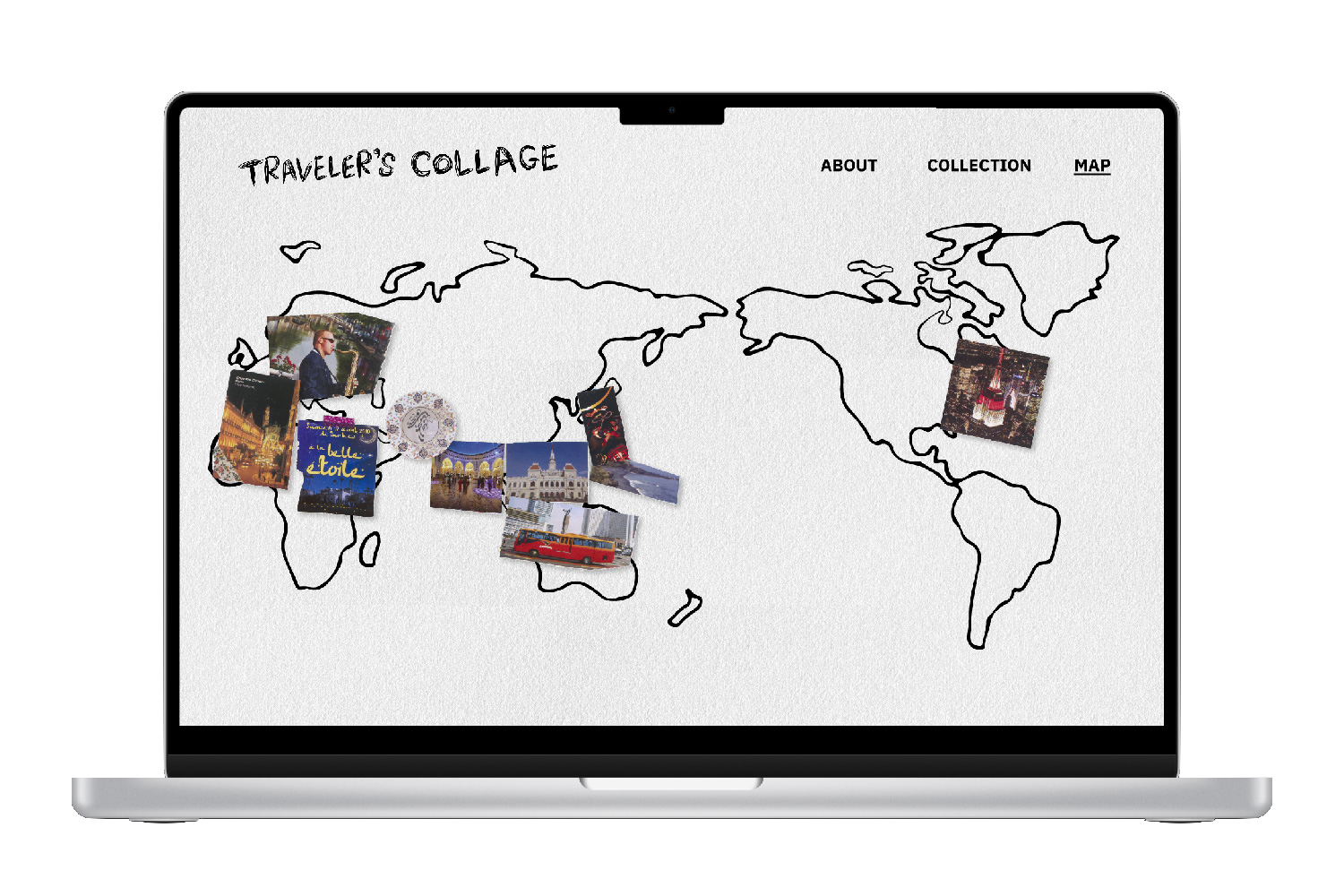
Traveler’s Collage
A digital collection of my travel that I’ve been collecting for over 13 years.
Actual website from here.
Challenge
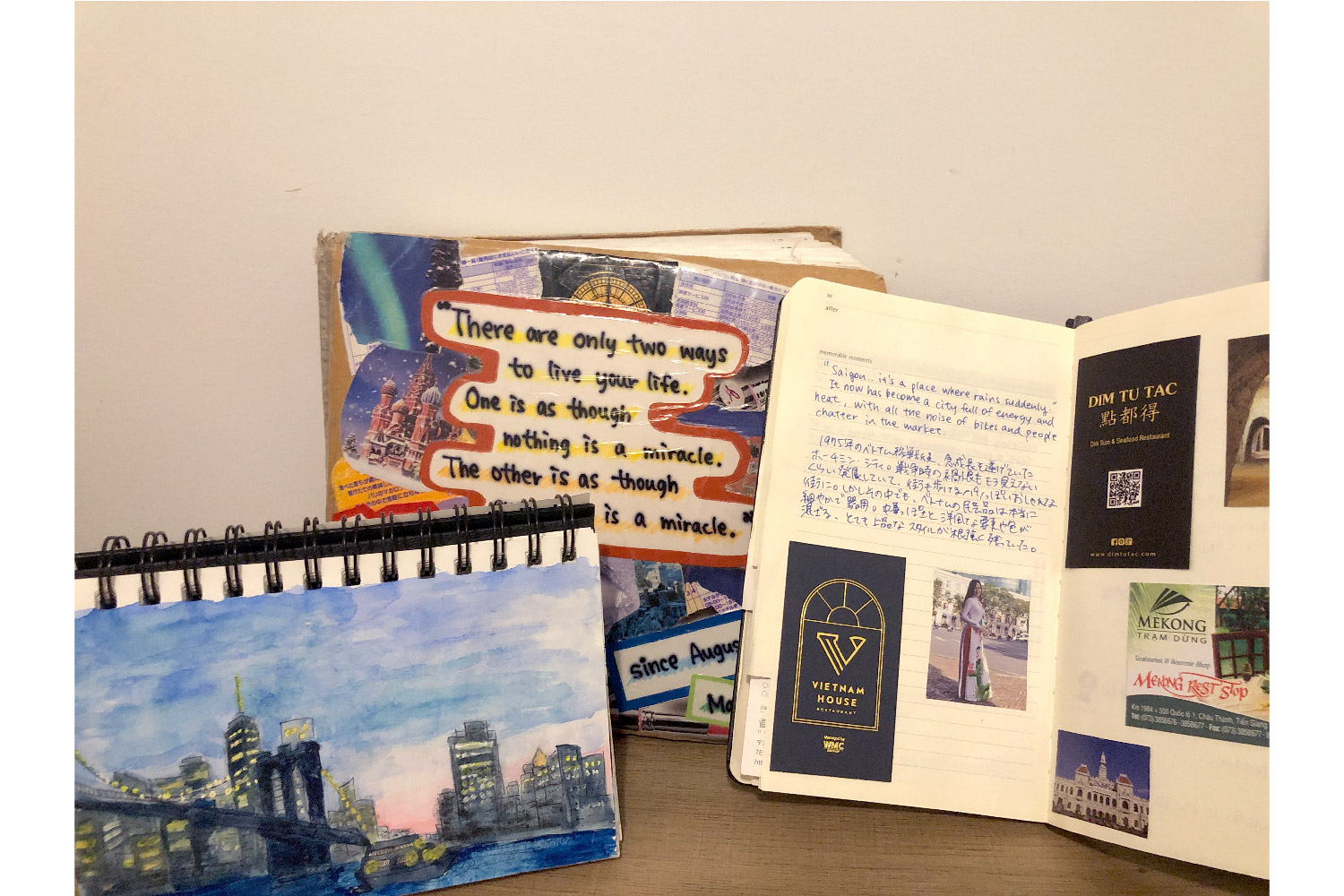
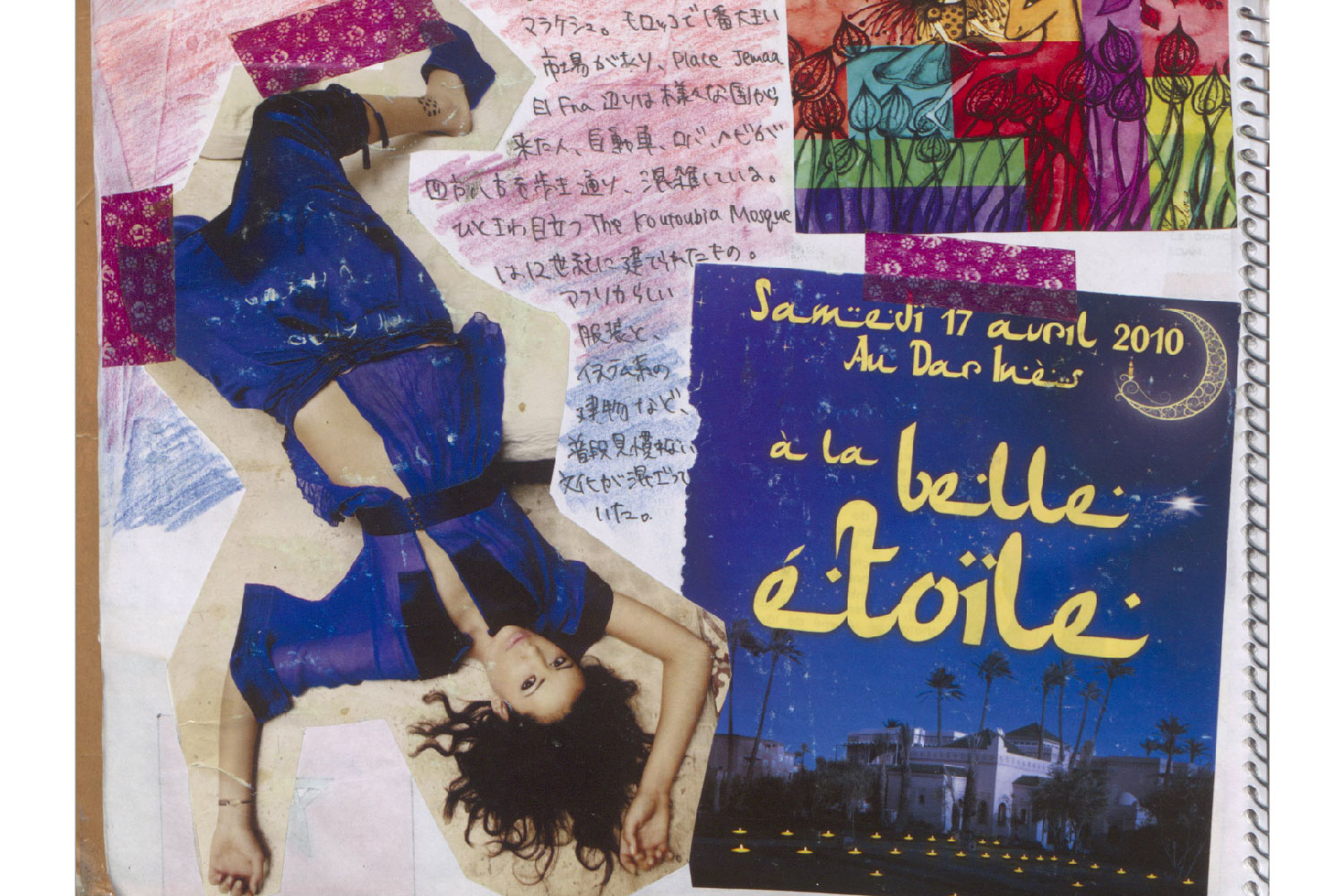
Since 2010, I started to collect everything two-dimensional wherever I travel: posters, tickets, magazines, packages, etc. Over the past 13 years, my collection has grown to include over 120 cities in 30 countries, and it continues to grow today. Through the process, I became curious about how outsiders could understand the culture of exotic places from a local's perspective.
Solution
I decided to create a handmade digital collage that provides a platform for people to experience virtual travel through my eyes. For this digital version, I have archived 10 cities from around the world that have inspired, surprised, and influenced me in my life.
Also, to express how diverse every pieces can be, I created a page that document every pieces of design through colors, document types, and senses.
I coded the entire website using HTML, CSS and JavaScript.